Last updated on February 2nd, 2025 at 09:56 am
Here, We see HTML LinkedIn Skill Assessment Answer. This assessment test consists of 15-20 MCQs to demonstrate your knowledge of your selected skills. MCQs come from different topics – Beyond HTML; HTML Fundamentals; Images, Sound, and Video, Tables and Mathematics, and Web for All..
List of all LinkedIn Skills Assessment Answer

HTML LinkedIn Skill Assessment Answer
Q1. What is the purpose of the <track> tag, and when should it be used?
- The
<track>tag is used for specifying subtitles. It is typically applied as a child of the<audio>and<video>tags. - The
<track>tag is used for specifying subtitles. It is typically applied as a child of the<video>tag. - The
<track>tag is used for specifying subtitles, captions, and other types of time-based text. It is typically applied as a child of the<video>tag. - The <track> tag is used for specifying subtitles, captions, and other types of time-based text. It is typically applied as a child of the <audio> and <video> tags.✔
Q2. What are the best examples of void elements?
- <link><meta><title>
- <br><base><source>✔
- <input><br><p>
- <area><embed><strong>
Q3. In HTML5, which tag or tags embed a webpage inside of a webpage?
- <iframe>, <frame>, and <frameset>
- <frame>
- <iframe>✔
- <frame> and <frameset>
Q4. Where do <header> and <footer> tags typically occur?
- as children of <body>, <article>, <aside>, and <section> tags
- as children of <body>, <article>, and <section> tags✔
- as children of <body>, <article>, <aside>, <nav>, and <section> tags
- as children of <body>, <article>, <table>, and <section> tags
Q5. What is the best way to apply bold styling to text?
-
<strong> - Use CSS.✔
-
<bold> -
<b>
Q6. What is the use of the <link> tag?
- when linking style sheets, JavaScript, and icons for mobile apps
- when linking style sheets, favicons, and preloading assets✔
- when linking one webpage to another
- when linking style sheets, external URLs, and favicons
Q7. What should fill the two blanks in the HTML code below?
<address ______ _____>
<span itemprop="streetAddress">6410 Via Real</span><br />
<span itemprop="addressLocality">Carpinteria</span>,
<span itemprop="addressRegion">CA</span>
<span itemprop="addressCode">93013</span>
</address>- itemscope itemtype=”http://schema.org/PostalAddress”✔
- itemsref=”http://schema.org/PostalAddress” itemid=”address”
itemscope itemref="http://schema.org/PostalAddress"- itemid=”address” itemtype=”http://schema.org/PostalAddress”
Q8. What is the use of the <aside> element?
- when the content can be removed without detracting from the page’s message✔
- for anything you want to move to the side, like a pull quote box, a sidebar, or an image with text wrapping around it
- for anything in parentheses
- for anything in a sidebar
Q9. With which tags is the <source> element associated?
- <svg>, <picture>, <audio>, and <video>
- <picture>, <audio>, and <video>✔
- It is interchangeable with the
srcattribute, so any element that usessrcmay use<source> - <audio> and <video>
Q10. What is NOT a valid attribute for the <textarea> element?
- readonly
- max✔
- form
- spellcheck
Q11. What is the best way to code the sample shown?

- A
<details><summary>Parmesan Deviled Eggs</summary><p>
These delectable little bites are made with organic eggs, fresh Parmesan, and chopped pine nuts.
</p></details>- B
<h4>▸ Parmesan Deviled Eggs</h4><p>
These delectable little bites are made with organic eggs, fresh Parmesan, and chopped pine nuts.
</p>- C✔
<details open><summary>Parmesan Deviled Eggs</summary><p>
These delectable little bites are made with organic eggs, fresh Parmesan, and chopped pine nuts.
</p></details>- D
<details><h4>▸ Parmesan Deviled Eggs</h4><p>
These delectable little bites are made with organic eggs, fresh Parmesan, and chopped pine nuts.
</p></details>Q12. What is the purpose of the <samp> element?
- It connects the web browser to an SA-MP server.
- It identifies enclosed text as a sampler or an example.
- It identifies sample output from a computer program.✔
- It uses a simple application messaging protocol to connect the browser to a texting device.
Q13. When should you use <ol> and <ul> elements?
- Use
<ul>when you want a bulleted list and<ol>when you want a numbered list. - Use
<ul>when you have a list of items in which the order of the items matters. Use<ol>when you have a list of items that could go in any order. - Use
<ol>when you want a bulleted list and<ul>when you want a numbered list. - Use <ol> when you have a list of items in which the order of the items matters. Use <ul> when you have a list of items that could go in any order.✔
Q14. What is the difference between the post and get methods in a form?
- post is used for sending information to the server. get is used for retrieving form information from the server.
- get is used for sending information to the server. post is used for retrieving form information from the server.
- With get, data is included in the form body when sent to the server. With the post, the data goes through the URL.
- With post, data is included in the form body when sent to the server. With get, the data goes through the URL.✔
Q15. What is the difference between the <div> and <span> tags?
- <div> is used where a generic block-level tag is needed, while <span> is used where a generic inline tag is needed.✔
- <div> is used for major divisions on a page, while
<span>is used to span across columns. - <div> is the industry-standard default tag, but you could use <span> if you prefer.
- <div> is used where a generic inline tag is needed, while <span> is used where a generic block-level tag is needed.
Q16. What should fill the blank in the HTML code below?
<form method="post" action="mailto:info@linkedin.com" ____="text/plain"></form>- enctype✔
- media
- type
- rel
Q17. What is the correct markup for the alt attribute of an image?
- A
<img src="cubism.jpg" alt="Version of ""Whistler's Mother"" in cubist style">- B
<img src="cubism.jpg" alt="Version of "Whistler's Mother" in cubist style">- C✔
<img src="cubism.jpg" alt='Version of "Whistler's Mother" in cubist style' />- D
<img src="cubism.jpg" alt="Version of \"Whistler's Mother\" in cubist style">Q18. In the code below, what is the purpose of the id attribute?
<p id="warning">Be careful when installing this product.</p>- It establishes that id is a unique identifier in the document, used for styling CSS, scripting, and linking within a webpage.✔
- It establishes that id is a unique identifier in the document, used for styling CSS and with Javascript code.
- It establishes that id may be used for styling CSS several times per page.
- It establishes that id is a unique identifier in the website, used for styling CSS, scripting, and linking within a webpage.
Q19. What is the best semantic markup for the sentence shown?
On July 21, 1969, Neil Armstrong said, "One small step for man, one giant leap for mankind."
- A✔
<p>
On <time datetime="1969-07-21">July 21, 1969</time>, Neil Armstrong said,
<q cite="https://www.hq.nasa.gov/alsj/a11l/a11.html"
>One small step for man, one giant leap for mankind.</q
>
</p>- B
<p>
On July 21, 1969, Neil Armstrong said,
<q cite="https://www.hq.nasa.gov/alsj/a11l/a11.html"
>"One small step for man, one giant leap for mankind."</q
>
</p>- C
<p>
On July 21, 1969, Neil Armstrong said,
<q>"One small step for man, one giant leap for mankind."</q></p>- D
<p>
On <time datetime="07-21-1969">July 21, 1969</time>, Neil Armstrong said,
<q cite="https://www.hq.nasa.gov/alsj/a11l/a11.html"
>One small step for man, one giant leap for mankind.</q
>
</p>Q20. What should fill the blank in this HTML code?
<a href="https://es.yahoo.com/" hreflang="____" target="_blank">Visita Yahoo</a>- es✔
- es-spanish
- es-es
- spanish
Q21. Review the text in the red box in the image shown. What is the best way to code this in HTML?

- ordered list
- unordered list inside a nav element
- ordered list inside a nav element
- unordered list✔
Q22. What is the best way to code three choices within a form so that the user can select only one item?
- A
<label for="example">Make a choice:</label><datalist id="example"><option value="Choice 1"></option><option value="Choice 2"></option><option value="Choice 3"></option></datalist>- B
<p>Make a choice:</p><input id="choices" name="example" /><datalist value="choices"><option value="Choice 1"></option><option value="Choice 2"></option><option value="Choice 3"></option></datalist>- C
<label for="example">Make a choice:</label><input list="example" id="choices" name="choices" /><datalist id="choices"><option value="Choice 1">Choice 1</option><option value="Choice 2">Choice 2</option><option value="Choice 3">Choice 3</option></datalist>- D✔
<label for="example">Make a choice:</label><input list="choices" id="example" name="example" /><datalist id="choices"><option value="Choice 1"></option><option value="Choice 2"></option><option value="Choice 3"></option></datalist>Q23. How do you confirm that a document is written in HTML5?
- The server wraps the webpage in an HTML5 wrapper.
- Use the <!DOCTYPE html> declaration that starts the document.✔
- The browser receives encoding from the server to display the document with HTML5.
- It is enclosed in a
<html>tag.
Q24. What does the code shown below accomplish?
<picture><source srcset="image1.jpg" media="(min-width: 1000px)" /><source srcset="image2.jpg" media="(min-width: 750px)" /><img src="image3.jpg" /></picture>- It displays image1.jpg at 1000px and higher, image2.jpg at 750-999px, and image3.jpg at 749px and lower.✔
- It displays image1.jps at 1000px and higher and image2.jpg at 750-999px, image3.jpg is a default in case
<picture>is not supported. - It displays image1.jpg at 1000px and higher and image2.jpg at 750px and higher, image3.jpg is a default in case
<picture>is not supported. - It displays image1.jpg, image2.jpg and image3.jpg at 1000px and higher.
Q25. What code will produce this table?

- A
<table><scope cols="2" style="background-color: yellow"><tr><th>Col 1</th><th>Col 2</th><th>Col 3</th></tr><tr><td>first</td><td>second</td><td>third</td></tr></table>- B✔
<table><colgroup span="2" style="background-color: yellow"><tr><th>Col 1</th><th>Col 2</th><th>Col 3</th></tr><tr><td>first</td><td>second</td><td>third</td></tr></table>- C
<table><group cols="2" style="background-color: yellow"><tr scope="row"><th>Col 1</th><th>Col 2</th><th>Col 3</th></tr><tr scope="row"><td>first</td><td>second</td><td>third</td></tr></table>- D
<table><columns colspan="2" style="background-color: yellow"><tr><th>Col 1</th><th>Col 2</th><th>Col 3</th></tr><tr><td>first</td><td>second</td><td>third</td></tr></table>Q26. What is the <hr> tag typically used for?
or What is the semantic meaning of the <hr> tag?
- This tag is depreciated (alt.: deprecated) and should not be used.
- It designates a topic shift within a section at the paragraph level.✔
- It draws a horizontal line.
- It designates a shift of topic at the section level. (It designates a separation of sections within an <article>.)
Q27. What should fill the two blanks in the HTML code below?
<section itemscope itemtype="http://schema.org/Restaurant"><h1 itemprop="name">Nadia's Garden</h1><p itemscope ______ ______><span itemprop="ratingValue">4.5</span> stars - based on
<span itemprop="reviewCount">120</span> reviews
</p></section>- itemprop=”aggregateRating” itemref=”http://schema.org/AggregateRating”
- itemprop=”aggregateRating” itemtype=”http://schema.org/AggregateRating”✔
- itemid=”aggregateRating” itemtype=”http://schema.org/AggregateRating”
- itemid=”aggregateRating” itemref=”http://schema.org/AggregateRating”
Q28. Which HTML snippet links back to the very top of a webpage?
- A✔
<a id="top"></a><!-- placed at the top of the page --><a href="#top">back to top</a>- B
<a name="top"></a><!-- placed at the top of the page --><a href="#top">back to top</a>- C
<a href="#">back to top</a><a href="#top">back to top</a>- D
<button href="#">back to top</button><button href="#top">back to top</button>Q29. Which three tags were deprecated in HTML4 but returned to HTML5?
- <rb> <rp> <rt>✔
- <acronym> <code> <wbr>
- <hgroup> <q> <wbr>
- <b> <i> <u>
Q30. The _ tag is used for marking up a short code snippet, while the _ tag is used for marking up a longer block of code
- <kdb>, <pre>
- <pre>, <code>
- <kdb>, <mark>
- <code>, <pre>✔
Q31. What does the <label> element do?
- It labels webpages with important information.
- It creates an ID for a corresponding input element.
- It overrides the name attribute’s value on a child input element.
- It programmatically associates a text label with an interface element.✔
Q32. To get a link to open in a new window or tab, use the _ attribute
- _blank✔
- _self
- _new
- _parent
Q33. What is the most semantically accurate way to mark up the sentence shown below? Note: “TLAs” stands for “three-letter acronyms.”
We are fond of our TLAs in web design.- A
<p>We are fond of our <span title="three-letter acronyms">TLAs</span> in web design.</p>- B
<p>We are fond of our TLAs in web design.</p>- C✔
<p>we are fond of our <abbr title="three-letter acronyms">TLAs</abbr> in web design.</p>- D
<p>we are fond of our <acronym title="three-letter acronym">TLAs</acronym> in web design.</p>Q34. What is the correctly nested markup for this list?

- A
<ul><li>
office
<ol style="circle"><li>staple</li><li>paper</li></ol></li><li>
groceries
<ol style="circle"><li>milk</li></ol></li></ul>- B✔
<ul><li>
Office Supplies
<ul><li>Stapler</li><li>Paper clips</li></ul></li><li>
Groceries
<ul><li>Milk</li></ul></li></ul>- C
<ul><li>office</li><li>staple</li><li>paper</li><li>groceries</li><li>milk</li></ul>Q35. What should fill in the blank below?
<link href="phone.css" rel="stylesheet" _____="print" />- title
- type
- device
- media✔
Q36. What is the semantically correct way to mark up this layout?

- A
<p>
"Making money is what you have to do to sustain a business—being driven to make something of value
and purpose is much more powerful."
</p><p><em>Lynda Weinman</em></p>- B
<blockquote><q
>"Making money is what you have to do to sustain a business—being driven to make something of
value and purpose is much more powerful."</q
>
<cite><em>Lynda Weinman</em></cite></blockquote>- C✔
<blockquote><p>
"Making money is what you have to do to sustain a business—being driven to make something of
value and purpose is much more powerful."
</p><cite>Lynda Weinman</cite></blockquote>- D
<section><q
>"Making money is what you have to do to sustain a business—being driven to make something of
value and purpose is much more powerful."</q
>
<cite>Lynda Weinman</cite></section>Q37. Which choice uses the correct terminology in describing this markup: <p>info</p>?
- The element opener is
<p>, the element closer is</p>, and the element information is info. - The start tag is
<p>, the end tag is</p>, and the enclosed HTML is info. - The start tag is <p>, the end tag is </p>, and the element content is info.✔
- The start element is
<p>, the end element is</p>, and the tag content is info.
Q38. What is the difference between <input type=”submit” value=”click me”> and <button type=”submit”>Click me</button>?
- There is no difference. Both will render a button that submits a form.
- Both will submit a form. However, the <button> can have content other than text, like an image or nested HTML elements, while the <input> cannot.✔
- <input type=”button”> has been deprecated in HTML5. You should use the <button> tag instead.
- Both will submit a form. However, the <input> can have content other than text, like an image or nested HTML elements, while the <button> cannot.
Q39. What is the best semantic way to indicate that text refers to keyboard entry?
- <p>Press the <tt>Enter</tt> key to proceed.</p>
- <p>Press the <kbd>Enter</kbd> key to proceed.</p>✔
- <p>Press the <samp>Enter</samp> key to proceed.</p>
- <p>Press the Enter key to proceed.</p>
Q40. What does this code do?
<audio controls><source src="sound.mp3" type="audio/mpeg" /><source src="sound.ogg" type="audio/ogg" /><source src="sound.wav" type="audio/wav" /></audio>- The browser chooses the first supported format to play with the browser’s default controls.✔
- The browser chooses the best audio format to play with JavaScript-provided controls.
- The browser plays each sound file in order automatically. The user has controls to stop playback.
- The browser chooses the first supported sound file and will loop the sound until the user stops it.
Q41. What attribute applies a keyboard shortcut hint to the current element?
- accesskey✔
- shortcut
- keyboard
- access
Q42. What is the correct way to code a link that, when clicked, will send an email to email@example.com with the subject of “Hello”?
- <a href=”mailto:email@example.com&subject=Hello”>Click me</a>
- <a href=”mailto:email@example.com”>Hello</a>
- <a href=”mailto:email@example.com?subject=Hello”>Click me</a>✔
- <a href=”mailto:email@example.com?&subject=Hello”>Click me</a>
Q43. Which tag is the root element of an HTML document?
- <!DOCTYPE html>
- <html>✔
- <body>
- <root>
Q44. Which code snippet creates the layout shown, starting at <table> and ending at </table>?

- A
<tr><td>Table cell 1</td><td>Table cell 2</td></tr><tr><td rowspan="2">Table cell 3</td></tr>- B
<tr><td>Table cell 1</td><td>Table cell 2</td><td>Table cell 3</td></tr>- C✔
<tr><td>Table cell 1</td><td>Table cell 2</td></tr><tr><td colspan="2">Table cell 3</td></tr>- D
<tr><td>Table cell 1</td><td>Table cell 2</td></tr><tr><td>Table cell 3</td></tr>Q45. Which choice is NOT a legal value for the name attribute within a <meta> tag?
- charset✔
- viewport
- generator
- author
Q46. Which form is coded correctly?
- A
<form><legend>Title</legend><fieldset><label for="name">Your name:</label><input type="text" name="name" id="name" /><button type="submit">Submit</button></fieldset></form>- B
<form><fieldset><legend>Title</legend><p>Your name:</p><input type="text" name="name" id="name" /><input type="submit" value="Submit" /></fieldset></form>- C✔
<form><fieldset><legend>Title</legend><label for="name">Your name:</label><input type="text" name="name" id="name" /><button type="submit">Submit</button></fieldset></form>- D
<form><legend>Title</legend><label for="name">Your name:</label><input type="text" name="name" id="name" /><input type="submit" value="Submit" /></form>Q47. What does the poster attribute do in the <video> tag?
- It specifies an image that should be displayed while the video downloads and until the video is played.✔
- It specifies an image that only displays if there is a problem with the video.
- It specifies an image that should be displayed until the video is played.
- It specifies an image that should be displayed while the video downloads.
Q48. What does this code do?
<audio controls src="sound.mp3" type="audio/mpeg">When does this text display?</audio>- The text displays over the audio controls unless CSS is used to position it elsewhere.
- The text displays under the audio controls.
- The text displays when the browser cannot play the sound.✔
- The text never displays.
Q49. What is the primary purpose of the <canvas> tag?
- It allows raster images to be rendered on the webpage.
- It displays annotated images.
- It allows drawing on a bitmap via JavaScript.✔
- It allows vector images to be rendered on the webpage.
Q50. Which choice contains three valid block-level elements?
- <details> <abbr> <figcaption>
- <canvas> <select> <noscript>
- <dt> <table> <pre>✔
- <kbd> <p> <main>
Q51. In the code below, what is the purpose of the lang attribute?
<p lang="en-GB">Welcome to our wonderful website.</p>- It establishes the language for the website—in this case, English.
- It establishes the language and dialect for the website—in this case, British English.
- It establishes the language and dialect for the paragraph—in this case, British English.✔
- It establishes the language for the paragraph—in this case, English.
Q52. Which image formats can be displayed by all web browsers?
- JPG, GIF, TIF
- JPG, TIF, BMP
- TIF, BMP, GIF
- PNG, GIF, JPG✔
Q53. Review the code below. What is the absolute URL for a page called page.html?
<base href="http://www.linkedin.com/dir/" />- http://www.linkedin.com/dir/page.html✔
- page.html
- http://www.linkedin.com/page.html
- dir/page.html
Q54. What is the correct way to include a stylesheet named style.css in the <head> of your document?
- <style link=”style.css”>
- <link rel=”stylesheet” href=”style.css”>✔
- <style src=”style.css”></style>
- <link style=”style.css”>
Q55. You want to have single spacing in between some lines, like in a poem or an address. Which approach should you use?
- Wrap the text in a box that is the right width so everything wraps correctly. Set the box width with CSS.
- Separate lines with a <p>, then use CSS to make single spacing.✔
- Use the
<pre>tag to make the line spacing look exactly like you want. - Separate the lines with the
<br>tag.
Q56. What does the <wbr> tag do?
- It requires the browser to wrap the current line at that point.
- It breaks a word into two pieces, using a hyphen to connect the words.
- It formats a sentence to be easily breakable.
- It presents an opportunity for a break in a very long word if needed for proper page display.✔
Q57. Review the code below. How do you include sub-navigation for Link 2 that includes a link?
<nav><ul><li><a href="#">Link 1</a></li><li><a href="#">Link 2</a></li><li><a href="#">Link 3</a></li></ul></nav>- A
<nav><ul><li><a href="#">Link 1</a></li><li><a href="#">Link 2</a></li><ul><li><a href="#">Link 2a</a></li></ul><li><a href="#">Link 3</a></li></ul></nav>- B✔
<nav><ul><li><a href="#">Link 1</a></li><li><a href="#">Link 2</a><ul><li><a href="#">Link 2a</a></li></ul></li><li><a href="#">Link 3</a></li></ul></nav>- C
<ul><nav><li><a href="#">Link 1</a></li><li><a href="#">Link 2</a><ul><nav><li><a href="#">Link 2a</a></li></nav></ul></li><li><a href="#">Link 3</a></li></nav></ul>- D
<nav><ul><li><a href="#">Link 1</a></li><li><a href="#">Link 2</a></li><nav><ul><li><a href="#">Link 2a</a></li></ul></nav><li><a href="#">Link 3</a></li></ul></nav>Q58. What is the correct way to code a comment in HTML?
- //this is a comment
- /* this is a comment */
- <! this is a comment ->
- <!– this is a comment –>✔
Q59. Which statement is false?
- Inline elements can be nested inside inline elements.
- Block elements can be nested inside block elements.
- Inline elements can be nested inside block elements.
- Block elements can be nested inside inline elements.✔
Q60. What is the best semantic to use Quotes in HTML?
Steve Kruz said: “He will Win”
- <q>✔
- <quote>
- <blockquote>
- <notation>
Q61. How will a video look displayed on a fully loaded webpage if the <video> tag is used and the autoplay attribute is not set?
- It will display a random frame from a video unless the poster attribute is set.
- It will display the first frame of the video unless the poster attribute is set.✔
- It will display nothing unless the poster attribute is set.
- It will display a black window unless the poster attribute is set.
Q62. What is the correct way to describe an empty element / Alt.: What is the correct way to describe an empty element, such as a line break tag?
- It has opening and closing tags but no child content.
- It displays nothing on a website.
- It has no child content and no closing tag.✔
- It has child content but no closing tag.
Q63. What is the purpose of async in this code?
<script async src="myscript.js"></script>- It downloads the script from the server when resources allow.
- It runs the script after HTML parsing is complete.
- It runs the script when the script is ready.✔
- It pauses the parsing of HTML code while the script runs.
Q64. What does this code do on a page you are visiting for the first time?
<audio autoplay loop src="sound.mp3" type="audio/mpeg"></audio>- When the Play button is pressed, the browser plays the sound over and over again until the user stops it.
- The browser plays the sound once automatically in the background. The user has no control over the sound.
- The browser plays the sound automatically and continuously in the background. The user may stop the sound at any time.
- It does nothing. Modern browsers require some form of interaction before they let a page autoplay with audio.✔
Q65. What is the difference between the <head> and <header> tags?
- There is only one
<head>tag per page, while there may be many<header>tags. - The
<head>tag may contain CSS and Javascript links, while the<header>tag may contain headings and navigational links. - The
<head>tag contains meta information, while the<header>tag contains navigation, logos, and other page-identifying content. - All of the above.✔
Q66. In this code, what is the purpose of deferring?
<script defer src="myscript.js"></script>- It downloads the script from the server when resources allow.
- It runs the script after HTML parsing is complete.✔
- It runs the script when the script is ready.
- It pauses the parsing of HTML code while the script runs.
Q67. The code below contains some errors. Which choice corrects all of the errors?
<table><tr>
Cell 1
</tr><td>Cell 2</td><caption>
A table
</caption></table>- A
<caption>
A table
</caption><table><td><tr>
Cell 1
</tr><tr>
Cell 2
</tr></td></table>- B
<caption>
A table
</caption><table><tr><td>Cell 1</td><td>Cell 2</td></tr></table>- C✔
<table><caption>
A table
</caption><tr><td>Cell 1</td><td>Cell 2</td></tr></table>- D
<table><tr><td>Cell 1</td><td>Cell 2</td></tr><caption>
A table
</caption></table>Q68. Given the file and directory structure shown here, what is the correct element to place in the file profit.html to link to info.html?

- <a href=”../work/info.html”>See Information </a>
- <a href=”../info.html”>See Information </a>✔
- <a href=”../../info.html”>See Information </a>
- <a href=”info.html”>See Information </a>
Q69. When should you use the <article> element?
- For blog posts and other social media items
- For the main content area of your website
- When the content stands alone as a unit, is suitable for syndication, or is reusable✔
- To associate comments with a blog post
Q70. Which list comprises three empty elements?
- A
<area /><embed /><strong></strong>- B
<input /><br /><p></p>- C
<link><meta><title>- D✔
<wbr /><base /><source />Q71. Which snippet of HTML, when clicked, makes a phone call on a mobile device?
- <a href=”tel:802-555-1212″>Call me</a>✔
- <a href=”phone”>802-555-1212</a>
- <a href=”tel”>802-555-1212</a>
- <a href=”phone:802-555-1212″>Call me</a>
Q72. What is the purpose of the class attribute?
- Classes allow CSS to select specific elements on the page. You may list as many class names within the class attribute as you wish, separated by spaces.
- Classes allow CSS and JavaScript to select specific elements on the page. You may list only one class name per class attribute.
- Classes allow CSS to select specific elements on the page. You may list only one class name per class attribute.
- Classes allow CSS and JavaScript to select specific elements on the page. You may list as many class names within the class attribute as you wish, separated by spaces.✔
Q73. Which choice is not a legal type attribute for the <input> tag?
- <input type=”color”>
- <input type=”tel”>
- <input type=”week”>
- <input type=”num”>✔
Q74. What is the most semantic way to mark up this sentence so that “happy talk must die” is rendered as an inline quote?
As Steve Krug once said, happy talk must die.- <p>As Steve Krug once said, <b>happy talk must die.</b> </p>
- <p>As Steve Krug once said, <i>happy talk must die.</i> </p>
- <p>As Steve Krug once said, <blockquote>happy talk must die.</blockquote> </p>
- <p>As Steve Krug once said, <q>happy talk must die.</q> </p>✔
Q75. What is the most semantically accurate way to make up a main navigation bar, displayed in a horizontal direction?
- A
<p><a href="index.html">Home</a><a href="about.html">About</a><a href="contact.html">Contact</a></p>- B
<nav><a href="index.html">Home</a><a href="about.html">About</a><a href="contact.html">Contact</a></nav>- C
<nav><ol><li><a href="index.html">Home</a></li><li><a href="about.html">About</a></li><li><a href="contact.html">Contact</a></li></ol></nav>- D✔
<nav><ul><li><a href="index.html">Home</a></li><li><a href="about.html">About</a></li><li><a href="contact.html">Contact</a></li></ul></nav>Q76. Which choice is the best way to mark up this layout?

- A✔
<h4>Mailing Address</h4><address>
6410 Via Real <br />
Carpinteria, CA 93013<br /><a href="mailto:info@linkedin.com">info@linkedin.com</a></address>- B
<h4><strong>Mailing Address</h4><address><em>
6410 Via Real <br>
Carpinteria, CA 93013<br><a href="mailto:info@linkedin.com">info@linkedin.com</a></em></address>- C
<h4>Mailing Address</h4><p><em>
6410 Via Real <br />
Carpinteria, CA 93013<br /><a href="mailto:info@linkedin.com">info@linkedin.com</a></em></p>- D
<p><strong>Mailing Address</strong></p><p><em>
6410 Via Real <br />
Carpinteria, CA 93013<br /><a href="mailto:info@linkedin.com">info@linkedin.com</a></em></p>Q77. What is the primary purpose of HTML?
- HTML structures the webpage, identifying its elements such as paragraphs, headings, and lists.✔
- HTML structures and provides a rudimentary look to webpages.
- HTML is responsible for the structure, styling, and interactivity of web pages.
- HTML is responsible for the structure and styling of web pages.
Q78. For the HTML code below, when will “Sample Text” display to the browser?
<noscript>Sample Text</noscript>- when there is no JavaScript used on this webpage
- when JavaScript is not supported by the browser or if JavaScript is disabled in the browser✔
- when JavaScript is disabled in the web browser
- when JavaScript is not supported by the web browser
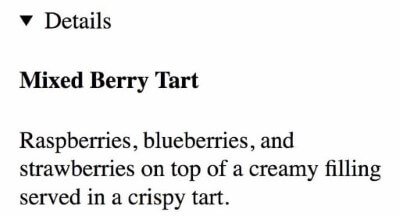
Q79. How will this code render by default in most web browsers?
<details><h4>Mixed Berry Tart.</h4><p>
Raspberries, blueberries, and strawberries on top of a creamy filling served in a crispy tart.
</p></details>- A✔

- B

- C

- D

Q80. What is the difference between the <svg> and <canvas>?
- <svg> produces vector graphics, while <canvas> produces raster graphics.✔
- <svg> integrates with JavaScript, while <canvas> does not.
- <svg> produces raster graphics, while <canvas> produces vector graphics.
- <svg> cannot be used as a background image, while <canvas> can be used as a background
Q81. What is the difference between the read-only and disabled attributes for the <textarea> element?
- read-only allows clicking in the <textarea> element. disabled prevents all interaction with the control.✔
- read-only is an invalid attribute for <textarea>, while disabled is a valid attribute.
- disabled allows clicking in the <textarea> element. read-only prevents all interaction with the control.
- disabled is an invalid attribute for <textarea>, while read-only is a valid attribute.
Q82. In this code, what is the target?
<a target="_blank">...</a>- an attribute✔
- a tag
- content
- an element
Q83. What is the correct way to add a submit URL to a button element?
- A
<button submit="http://example.com/process">Process data</button>- B
<button action="http://example.com/process">Process data</button>- C✔
<button formaction="http://example.com/process">Process data</button>- D
<button method="http://example.com/process">Process data</button>Q84. Which is the best markup to produce this text?
x<y&z>w- <p>x<y&z>w</p>
- <p>x\<y&z\>w</p>✔
- <p>x<<y&&z>>w
- <p>x<y&z>w</p>
Q85. What is wrong with this code snippet?
<label>Address:</label><input type="text" name="address" id="address-input" />- The <label> and <input> should be nested inside of a <fieldset> element.
- “address” is not a valid value for the attribute name on an <input> element.
- The <label> element is missing an id set to “address-input”.
- The <label> element is missing a for attribute set to “address-input”.✔
Q86. What is the default method for form submission?
- GET✔
- POST
- PUT
- SUBMIT
Q87. Which is the most semantically correct markup for a side comment in small print?
- <p> Get 10% discount <small>not valid in France</small></p>✔
- <p> Get 10% discount <!–not valid in France–> </p>
- <p> Get 10% discount <comment>not valid in France</comment></p>
- <p> Get 10% discount <aside>not valid in France</aside></p>
Q88. Which choice will produce the Spanish word canción?
- <p lang=”es”>canción</p>✔
- <p lang=”es”>canción</p>
- <p lang=”es”>cancio’n</p>
- <p lang=”es”>canci’on</p>
Q89. What is the purpose of <caption>?
- <caption> provides captions for <audio>,<video>,<img>, and <table>.
- <caption> provides captions to <table>.✔
- <caption> provides captions for <audio>, <video>, and <table>.
- <caption> provides captions for <img>, <audio>, and <video>.
Q90. The value attribute is associated with which set of tags?
- A✔
<li><input /><option></option></li>- B
<input><option><textarea>- C
<button><input /><form></form></button>- D
<input /><label><meter></meter></label>Q91. What is wrong with this code?
<img src="https://source.unsplash.com/random">- <img> should be paired with a <caption> tag.
- The <img> element is missing an alt attribute.✔
- <img> is not a valid HTML element. Instead, use <image src=”…”/>.
- <img> should be nested within a <figure> tag.
Q92. Which choice is the most semantically correct markup for specifying the first definition of a term?
- <p>The <dl>focal length</dl> of a lens gives the distance from the lens to the image sensor.</p>
- <p>The <dfn>focal length<dfn> of a lens gives the distance from the lens to the image sensor.</p>✔
- <p>The <dt>focal length</dt> of a lens gives the distance from the lens to the image sensor.</p>
- <p>The <dd>focal length</dd> of a lens gives the distance from the lens to the image sensor.</p>
Q93. Which choice is the best way to code three choices within a form so that the user can select multiple items?
- A
<input type="radio" name="example" /> Choice 1 <br /><input type="radio" name="example" /> Choice 2 <br /><input type="radio" name="example" /> Choice 3
- B✔
<input type="checkbox" name="example" /> Choice 1 <br /><input type="checkbox" name="example" /> Choice 2 <br /><input type="checkbox" name="example" /> Choice 3
- C
<label><input type="checkbox" name="example" /> Choice 1</label><br /><label><input type="checkbox" name="example" /> Choice 2</label><br /><label><input type="checkbox" name="example" /> Choice 3</label>- D
<label><input type="radio" name="example" /> Choice 1</label><br /><label><input type="radio" name="example" /> Choice 2</label><br /><label><input type="radio" name="example" /> Choice 3</label>Q94. How would you mark up a piece of ASCII art (an emoticon) in an accessible way?
- <pre role=”emoticon” aria-label=”ASCII emoticon of a shrug”>¯\_(ツ)_/¯</pre>✔
- <pre role=”img” aria-label=”ASCII emoticon of a shrug”>¯\_(ツ)_/¯</pre>
- <dfn title=”ASCII emoticon of a shrug”>¯\_(ツ)_/¯</dfn>
- <label for=”art”>ASCII emoticon of a shrug</label><pre role=”img” id=”art”>¯\_(ツ)_/¯</pre>
Q95. Which example is a standard way in HTML5 for adding author metadata to a page?
- <metadata name=”author” content=”Author Name”>
- <meta name=”author”>Author Name</meta>
- <meta name=”creator” content=”Author Name”>
- <meta name=”author” content=”Author Name”>✔
Q96. Given the following requirements, select the correct input configuration: An input that allows the user to select from a range of integer values between 0 and 100 (inclusive) in increments of 5
- <input type=”range” min=”0″ max=”100″ by=”5″ />
- <input type=”range” min=”0″ max=”100″ step=”5″ />✔
- <input type=”number” min=”0″ max=”100″ step=”5″ />
- <input type=”number” min=”0″ max=”100″ by=”5″ />
Q97. Which choice is a valid markup for a <head> element?
- <head class=”Page Section Information” id=”head”><title>Page Title</title></head>
- <head><title>Page Title</title> <img src=”favicon.icon” alt=””></head>
- <head><title>Page Title</title> <data value=”email”>email@example.com</data></head>✔
- <head><title>Page Title</title><address>email@example.com</address></head>
Q98. You need to add comments to the company blog. What is the most semantic markup for a list of comments?
- A✔
<aside><h3>Comments</h3><article>First comment.</article><article>Second comment.</article></aside>- B
<div aria="dpub-comments"><h3>Comments</h3><div aria="dpub-comment">First comment.</div><div aria="dpub-comment">Second comment.</div></div>- C
<aside><h3>Comments</h3><aside>First comment.</aside><aside>Second comment.</aside></aside>- D
<div typeof="comments"><h3>Comments</h3><div typeof="comment">First comment.</div><div typeof="comment">Second comment.</div></div>Q99. To make something editable by the user, you need to set the _ attribute to _
- access; allow
- designMode; true
- contenteditable; true✔
- contenteditable; yes
Q100. Which choice is the standard way to include a value in a form without making it visible to or editable by the user?
- <input type=”invisible” name=”important” value=”information”>
- <input type=”text” style=”display: none;” name=”important” value=”information”>
- <input type=”hidden” name=”important” value=”information”>✔
- <input type=”text” hidden name=”important” value=”information”>
Q101. What is the semantic way to add an identifying title to a table?
- <table><label>Heading</label>…</table>
- <table><title>Heading</title>…</table>
- <table><legend>Heading</legend>…</table>
- <table><caption>Heading</caption>…</table>✔
Q102. Which image file referenced in this img element’s srcset attribute should a browser on a small mobile phone load?
<img
srcset="medium.jpg 320w, large.jpg 1280w"
src="small.jpg"
alt="Our favorite image"
sizes="(min-width: 1200px) 640px, 100vw"
/>- small.jpg
- medium.jpg
- none of them
- large.jpg✔
Q103. Which description is coded correctly?
- A✔
<dl><dt>Server</dt><dd>Software used to serve webpages, like Apache.</dd><dd>Hardware used to provide data to other computers.</dd><!-- Other terms and descriptions --></dl>- B
<dt><dl>Server</dl><dd>Software used to serve webpages, like Apache.</dd><dd> Hardware used to provide data to other computers.</dd><!-- Other terms and descriptions --></dt>- C
<dl><dt>Server</dt><dd>Software used to serve webpages, like Apache.</dd><dt>Hardware used to provide data to other computers.</dt><!-- Other terms and descriptions --></dl>- D
<dl><dd>Server</dd><dt>Software used to serve webpages, like Apache.</dt><dt>Hardware used to provide data to other computers.</dt><!-- Other terms and descriptions --></dl>Q104. What is wrong with this code?
<ul><h2>Espresso Drinks</h2><li>Espresso</li><li>Latte</li><li>Cappuccino</li><li>Mocha</li></ul>- Nothing is wrong.
- <ul> cannot contain a heading element as a direct child.✔
- A <h1> should be used here instead of an <h2> tag.
- Only <ol> allows direct descendants to contain elements other than an <li>, so use an <ol> here instead.
Q105. A designer gave you CSS code that should run only when the device rendering the page is in dark mode. How would you embed that code?
- <style media=”light-mode: false”>/* CSS code */</style>
- <style media=”color-mode: dark”>/* CSS code */</style>
- <style media=”prefers-color-scheme: dark”>/* CSS code */</style>✔
- <style media=”color-scheme: dark”>/* CSS code */</style>
Q106. How would you mark up a header for a table row?
- A✔
<table><thead scope="row"><th row="1">Header</th></thead><tr><td>10</td><td>18</td></tr></table>- B
<table><tr><th scope="row">Header</th><td>10</td><td>18</td></tr></table>- C
<table><tr><thead scope="row">
Header
</thead><td>10</td><td>18</td></tr></table>- D
<table><tr><th>Header</th><td>10</td><td>18</td></tr></table>Q107. Which statement is correct?
- The <main> element represents the dominant content of an <article> in a document.
- The <main> element represents the dominant content of a <section> of a document. You may have one <main> element per section.
- The <main> element represents the dominant content of your document. There can be only one <main> element that is not hidden.✔
- The <article> element represents the dominant content of your document. There can be only one <article> element that is not hidden.
Q108. Users report that a form is not working. What is the culprit?
<form action="/choices" disabled><fieldset disabled><legend>choices</legend><label>Choice 1 <input type="radio" name="choice" value="choice1" /></label><label>Choice 2 <input type="radio" name="choice" value="choice1" /></label><label>Choice 3 <input type="radio" name="choice" value="choice1" /></label><label>Choice 4 <input type="radio" name="choice" value="choice1" /></label><button>Choose!</button></fieldset></form>- The form element is disabled.
- There is no element.
- The field set is disabled.✔
- There is no method set on the form.
Q109. Which description list is coded correctly?
- A✔
<dl><dt>Server</dt><dd>Software used to server webpages, like Apache.</dd><dd>Hardware used to provide data to other computers.</dd><!--Other terms and descriptions --></dl>- B
<dl><dd>Server</dd><dt>Software used to server webpages, like Apache.</dt><dt>Hardware used to provide data to other computers.</dt><!--Other terms and descriptions --></dl>- C
<dt><dl>Server</dl><dd>Software used to server webpages, like Apache.</dd><dd>Hardware used to provide data to other computers.</dd><!--Other terms and descriptions --></dt>- D
<dl><dt>Server</dt><dd>Software used to server webpages, like Apache.</dd><dt>Hardware used to provide data to other computers.</dt><!--Other terms and descriptions --></dl>Q110. what does the a in the HTML tag stand for?
- assign
- add tag
- anchor tag✔
- None of the above
Q111. What is the correct HTML element for inserting a line break?
- <break>
- <lb>
- <br>✔
- <a>
Q112. The HTML global attribute, “content editable” is used to
- Update content from the server
- Specifies a context menu for an element. The menu appears when a user right-clicks on the element.
- Specify whether the content of an element should be editable or not✔
- Return the position of the first found occurrence of content inside a string
Q113. HTML elements that aren’t meant to store content or other elements are called _ elements
- void✔
- independent
- empty
- paragraph
Q114. The _ attribute of an HTML label element is a referencing mechanism to state what input or element the label is tied to
- to
- of
- with
- for✔
Q115. Coding in HTML provides which of the following?
- The responsiveness of the website
- The style of the website
- The core website structure✔
- The behavior of web elements
Q116. Which HTML element is the container for all the renderable aspects of the document?
- head
- body✔
- title
- meta
Q117. The “h” in the HTML h1 tag is short for _
- head
- horizontal
- hypertext
- heading✔
Q118. Which is an invalid use of the <a> element?
- A
<a href="#additional-information" class="Card"><video src="media.mp4" width="400" height="300"></video></a>- B✔
<a href="#additional-information" class="Card"><details><summary>Additional Information</summary></details></a>- C
<a href="#additional-information" class="Card"><p>Additional Information</p><p></p
></a>- D
<a href="#additional-information" class-"Card"><img src="media.jpeg" alt="More information"></video></a>Q119. How to display preformatted text in HTML?
- <p>
- <pre>✔
- <hr>
- All of the above
Q120. Which is a valid title element?
- <title><em>Exciting</em> title</title>
- <title></title>
- <title name=”Exciting Title” />
- <title>Exciting title</title>✔
Q121. Which link contains a valid URL?
- <link rel=”stylesheet” href=”/styles for me/styles.css”>
- <link rel=”stylesheet” href=”/styles|for|me/styles.css”>
- <link rel=”css” href=”\styles for me\styles.css”>
- <link rel=”stylesheet” href=”/styles%20for%20me/styles.css”>✔
Q122. Which example is missing a mandatory closing tag, making it invalid?
- <p>Simple Paragraph
- <ul><li>Simple list</li>✔
- <ul><li>Simple list<ul>
- <dl><dt>Simple term<dd>Simple description</dl>
Q123. What is the semantic method for marking up a video with a caption in browsers that support it?
- <video src=”video.mp4″ caption=”video.vtt”></video>
- <video src=”video.mp4″><track caption=”video.vtt” /></video>
- <video src=”video.mp4″><track default kind=”captions” srclang=”en” src=”video.vtt” /></video>
- <video src=”video.mp4″><caption default srclang=”en” src=”video.vtt” /></video>✔
Q124. A white paper has a sidebar and endnotes, both of which are complementary to the main text. How would you mark them up to make their distinct roles more broadly accessible?
- A
<custom-sidebar aria-label-"Sidebar"›Sidebar...</custom-sidebar><custom-footnote aria-
label="Endnotes">Endnotes...</custom-footnote>- B✔
<aside role="sidebar">Sidebar...</aside><aside role="notes">Endnotes...</aside>- C
<aside role="complementary">Sidebar...</aside><aside role="supplementary">Endnotes...</aside>- D
<aside aria-label-"Sidebar">Sidebar...</aside><aside aria-label="Endnotes">Endnotes...</aside>Q125. A white paper has a sidebar and endnotes, both of which are complementary to the main text. How would you mark them up to make their distinct roles more broadly accessible?
- <aside aria-label=”Sidebar”>Sidebar…</aside><aside aria-label=”Endnotes”>Endnotes…</aside>✔
- <custom-sidebar aria-label=”Sidebar”>Sidebar…</custom-sidebar><custom-footnote aria-label=”Endnotes”>Endnotes…</custom-footnote>
- <aside role=”Sidebar”>Sidebar…</aside><aside role=”Endnotes”>Endnotes…</aside>
- <aside role=”complementary”>Sidebar…</aside><aside role=”supplementary”>Endnotes…</aside>
Q126. Which video example will autoplay in most browsers?
- <video src=”video.mp4″ autoplay muted></video>✔
- <video src=”video.mp4″ background></video>
- <video src=”video.mp4″ autoplay></video>
- <video src=”video.mp4″ autoplay=”force”></video>
Q127. In which order will these scripts execute, assuming they all take the same time to download?
<script type="module" src="module.js"></script>
// external module
<script type="async" src="module.js"></script>
// async
<script type="defer" src="module.js"></script>
// defer
<script type="module" src="module.js">
// inline module
</script>- async, external module, defer, inline module
- async, inline module, external module, defer
- external module, async, defer, inline module✔
- inline module, external module, defer, async
Q128. What is the backward-compatible method of turning a circle in an SVG into a link?
- <html:a href=”/our-circle/”><circle cx=”10″ cy=”10″ r=”5″/></html:a>
- <a svg:href=”/our-circle/”><circle cx=”10″ cy=”10″ r=”5″/></a>
- <a href=”/our-circle/”><circle cx=”10″ cy=”10″ r=”5″/></a>
- <a href=”/our-circle/” xlink:href=”/our-circle/”><circle cx=”10″ cy=”10″ r=”5″/></a>✔
Q129. Users report that a form is not working. What is the culprit?
<form action="/choices" disabled><fieldset disabled><legend>Choices</legends><label>Choice 1 <input type="radio" name="choice" value="choice1" /></label><label>Choice 2 <input type="radio" name="choice" value="choice2" /></label><label>Choice 3 <input type="radio" name="choice" value="choice3" /></label><label>Choice 4 <input type="radio" name="choice" value="choice4" /></label><button>Choose!</button></fieldset></form>- There is no element.✔
- There is no method set on the form.
- The form element is disabled.
- The field set is disabled.
Q130. What is wrong with this table?
<table><legend>A two body table!</legend><col /><col /><tbody><tr><td>Cell 1</td><td>Cell 1</td></tr></tbody><tbody><tr><td>Cell 1</td><td>Cell 1</td></tr></tbody></table>- A table can only have one tbody element.
- legend must appear at the end of a table element.
- legend is not allowed in a table element.
- All col elements must be wrapped in a colgroup element.✔
Q131. In this code, what is the purpose of the id attribute?
<p id="warning">Be careful when installing this product.</p>- It establishes that a warning is a unique identifier in the document, used for styling CSS, scripting, and linking within a webpage.✔
- It establishes that a warning is a unique identifier in the document, used for styling CSS and with JavaScript code.
- It establishes that a warning may be used for styling CSS several times per page.
- It establishes that a warning is a unique identifier in the website, used for styling CSS, scripting, and linking within a webpage.
Q132. What does the HTML <em> element represent?
- Stress emphasis, usually displayed as italic text✔
- Italic text
- A hyperlink
- A line break
Q133. The _ element is used to render simple graphics such as line art, graphs, and other custom graphical elements on the client side.
- metadata
- CSS
- canvas✔
- art
Q134. Which attribute is not essential under <iframe>?
- frameborder✔
- width
- height
- src
Q135.What does HTML stand for?
- Hypertext Machine language.
- Hypertext and links markup language.
- Hypertext Markup Language.✔
- Hightext machine language.
Q136.Which of the following HTML elements is used for creating an unordered list?
- <ui>
- <i>
- <em>
- <ul>✔